45 css label and input on same line
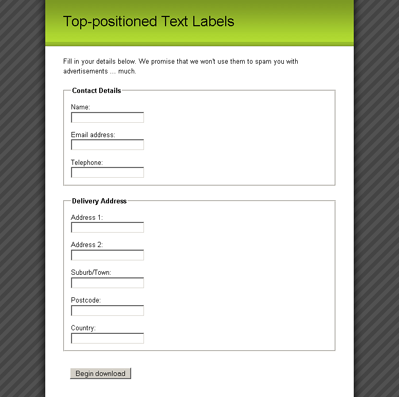
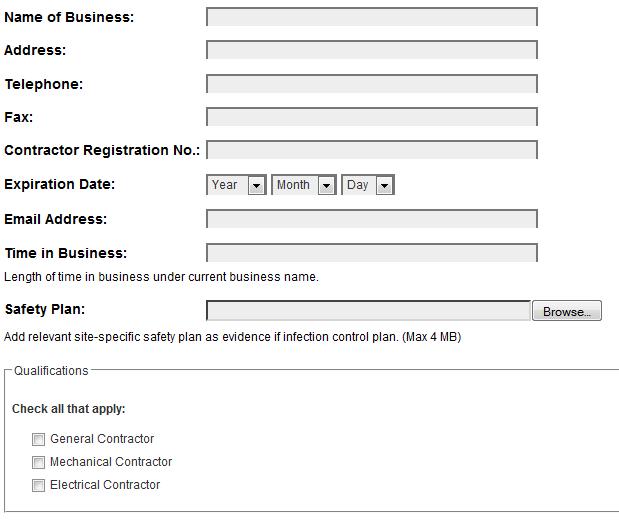
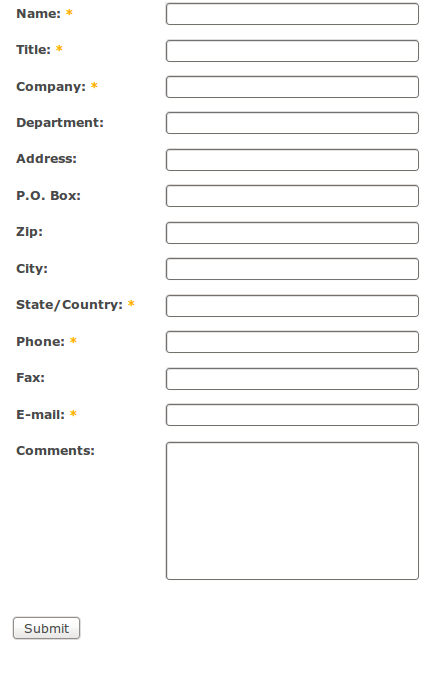
Aligning label and textbox on same line (left and right) Hi sheela1080, Thanks for your post. Based on your description, I see you want you title and label textbox layout like above. As for your issue, I think you can try below code. Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ...
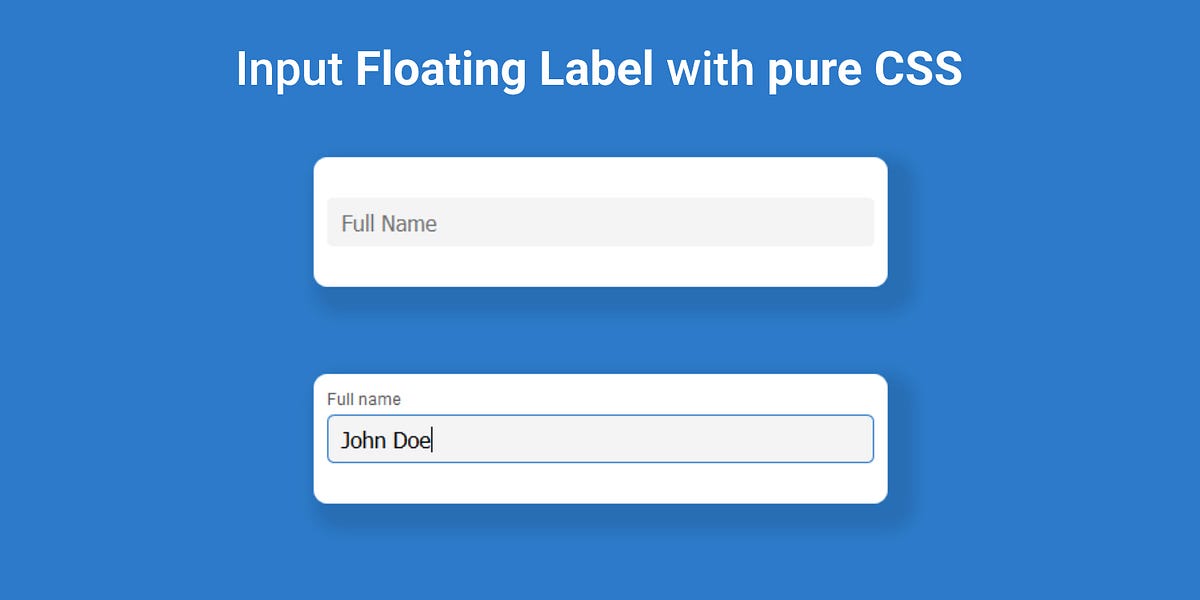
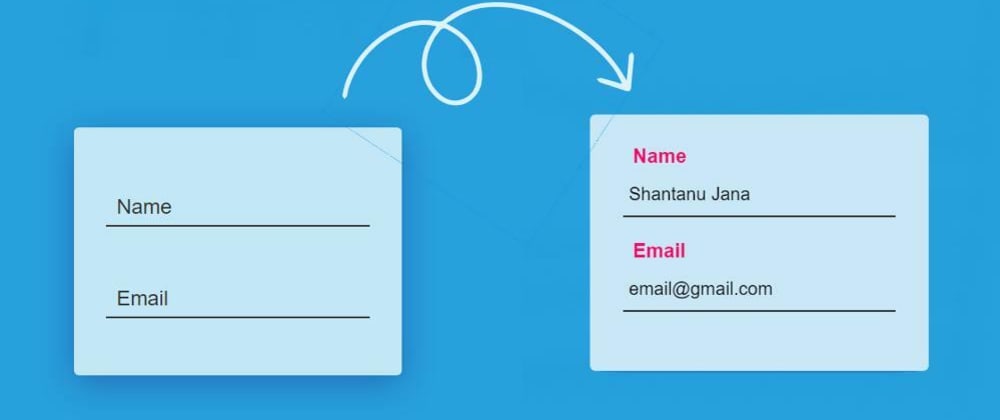
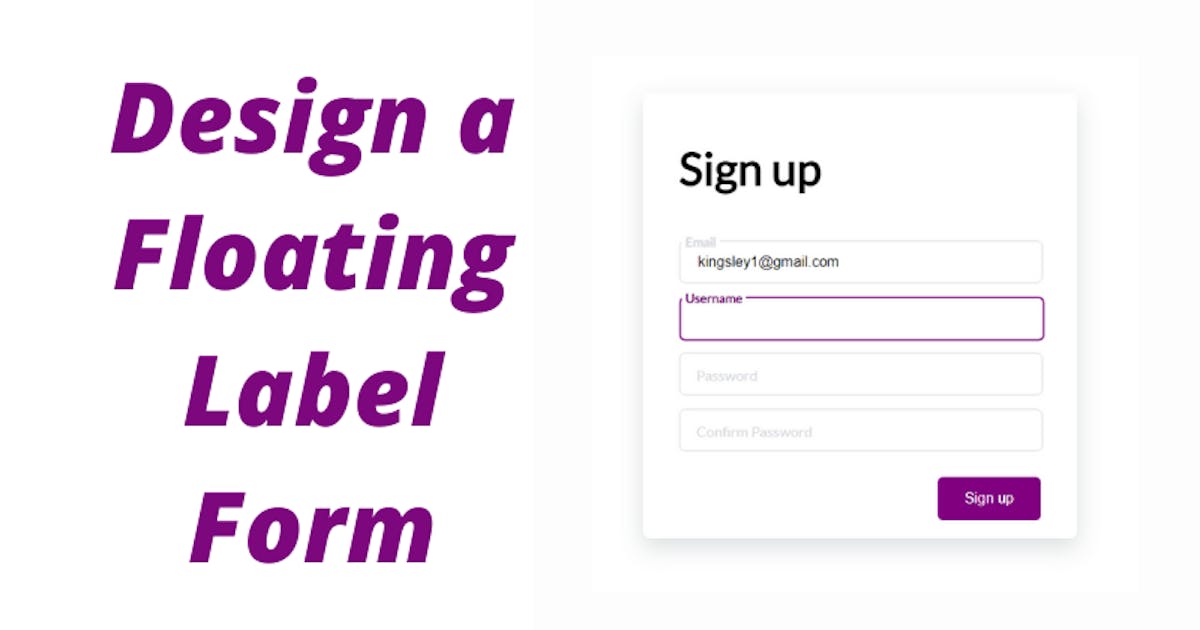
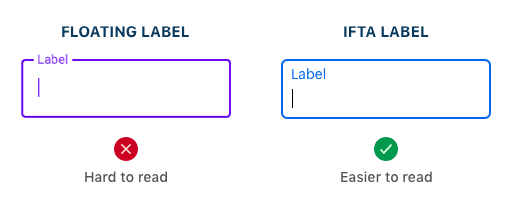
w3bits.com › css-floating-labelsCreate Pure CSS Floating Labels for Input Fields - W3Bits Dec 30, 2018 · In the above code, floating-label-wrap acts as the container for each one of our input box with its label. We have given separate classes to the input and the label to avoid the CSS specificity problems. CSS. Next up, I want my input box to get rid of those browsers’ default outlines and shadows when it gets focused.

Css label and input on same line
5 Ways To Keep Elements On The Same Line In HTML CSS - Code Boxx Keep Elements On The Same Line In CSS HTML (click to enlarge) THE END Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding! How can I put 2 labels and text boxes on one line? - Tek-Tips I am creating a form with input boxes. I want to have a label, followed by an input box, followed by a 2nd label, followed by a 2nd input box, all on one line. I have code which will put one label followed by two input boxes on one line, and the 2nd label appears on the next line. Label and text box on the same line using css - Stack Overflow Give the labels a width - this puts the inputs all the same distance from the far left, aligning them. Then, depending on how you like your labels lined up, you can either leave them as is, or text-align them right. - kinakuta Jun 22, 2011 at 9:41 Add a comment 15 I'm using this css
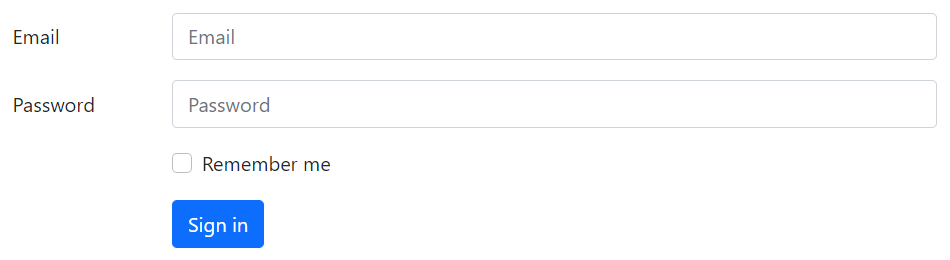
Css label and input on same line. Bootstrap Tutorial - Align label and control in same line - Java2s Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line. Username & Password Input On The Same Line? - CSS-Tricks December 25, 2013 at 9:05 am #159088. Senff. Participant. Start with this and go from there: .login label, .login input { float:left; } It's very basic but without knowing/seeing the rest of your site, it's difficult to get into it more detailed. December 25, 2013 at 12:06 pm #159102. MBM. › w3css › w3css_inputW3.CSS Input - W3Schools In this example, we use W3.CSS' Responsive Grid System to make the inputs appear on the same line (on smaller screens, they will stack horizontally with 100% width). You will learn more about this later. How To Create a Responsive Inline Form With CSS - W3Schools Step 1) Add HTML. Use a element to process the input. You can learn more about this in our PHP tutorial.
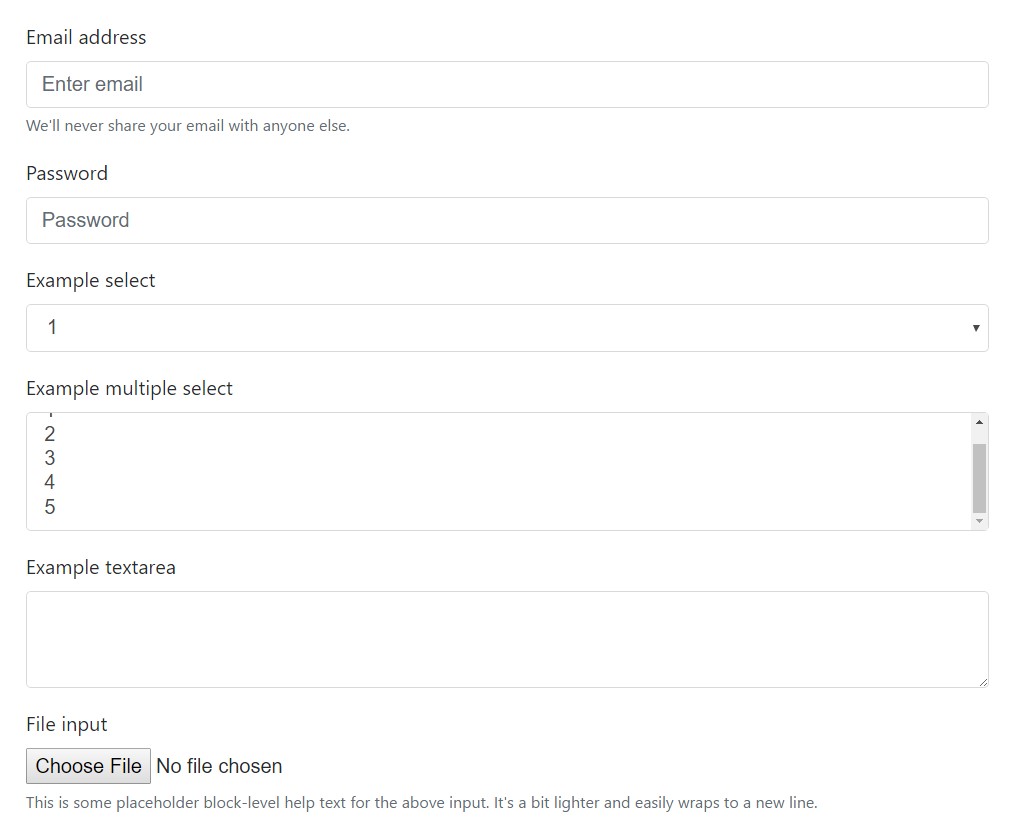
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property: HTML Forms: Label and Input not on same line. - Treehouse form input, form select {max-width: 70 %; display: inline-block;} form label {width: 25 %;} Posting to the forum is only allowed for members with active accounts. Please sign in or sign up to post. Bootstrap 4 Input Groups - W3Schools Bootstrap supports all the HTML5 input types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Note: Inputs will NOT be fully styled if their type is not properly declared! The following example contains two input elements; one of type="text" and one of type="password". css-tricks.com › html-inputs-and-labels-a-love-storyHTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 · How to pair a label and an input. There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand.
Getting label and select onto the same line - CSS-Tricks Participant. try: #sorting label { display : inline; padding-right : 4px; } #sorting select { margin-top : 4px; } November 14, 2013 at 7:27 am #156053. theograd. Participant. Awesome - that seemed to work. I hate to ask a follow up -But, I'd like to position the pagination (1, 2, 3, view all) on the right-hand side of the grid-control ... Align labels, textboxes, radiobuttonlist same line I am creating a screen inside of a masterpage content area and I have two labels, two textboxes, and two radiobuttonlists. In design view it shows all of these on the same line. When viewing in browser (FF and IE) it displays as if there is a after the second textbox. These are styled with CSS and I have selected CSS3. The code is stackoverflow.com › questions › 33608222Angular-material: input-group and md-buttons on same line Nov 09, 2015 · Would like to provide a contemporary answer to this popular question. 1. Use [matSuffix] on the button. Angular Material got you back on that one and provide matSuffix directive to place an element at the end of the form field. How to put these two labels in the same line - CSS Creator I want to put put these two label in the same line, I don't want to change the code (label and .formLabel ) in the css file, how to tweak it in the html code so the two labels will be in the same line. why not put the whole text in the same label, because I want to use some jquery code, and show the label "from" only when a checkbox is checked.
Need helps! how to put input and label on the same line using flex for ... Hi @sulsoyy,. In using Flexbox with the HTML you have, you will arrive this result, that it be column or row. In your div container, you have a list of inline tags, so if you tell them to be column or row, they will be one after another.
CSS : How to make label and input appear on the same line on an HTML ... CSS : How to make label and input appear on the same line on an HTML form? [ Beautify Your Computer : ] CSS : How t...
stackoverflow.com › questions › 22321795css - How to align the checkbox and label in same line in ... Within li tags, I am placing a checkbox and label input. If label text is larger than label, the text goes to the next line. I wrapped the label text but it's not aligning the checkbox and label in the same line if label text is too long.
css - How can I make the label and the el-input on the same line ... Adding the label and input field on the same line can be done by using the following properties label-position and label-width var Main = { data () { return { password: "" } } } var Ctor = Vue.extend (Main) new Ctor ().$mount ('#app') @import url ("//unpkg.com/element-ui@2.15.7/lib/theme-chalk/index.css");
How to keep label and input on same line? : web_design - reddit Edit: by default the flex direction is row, so your items would stay on the same line, unless you change the direction. Also, when the screen is too small for both of them, they will shrink to the smallest allowed width, unless you set flex-wrap property to wrap (send the overflowing item to the next line). level 1 · 1 yr. ago
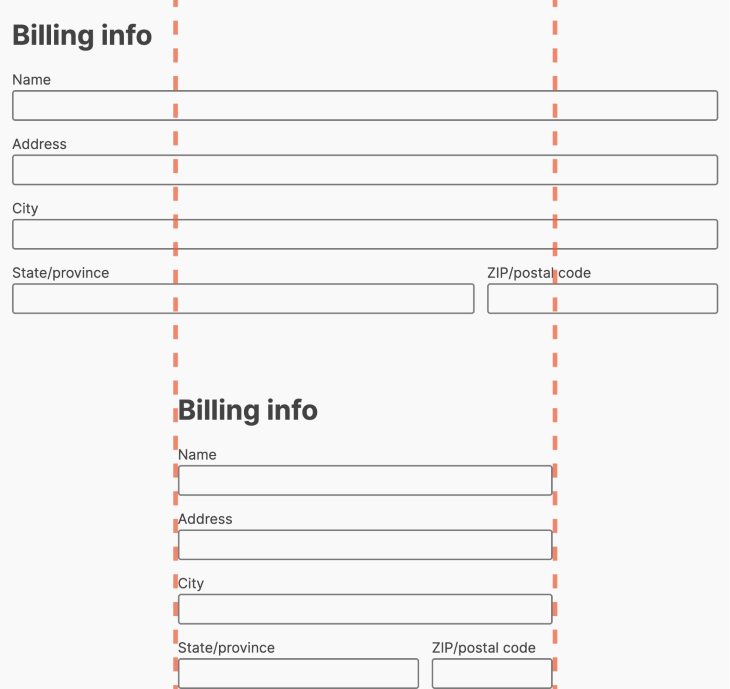
Using CSS to get two fields on the same line - Laserfiche What you might try is to give those two fields the same class, like Name by going to Advanced > CSS. Then, in the CSS tab, put something like: view source print. 1. .Name {display: inline-block; width:47%;} 2. .Name .cf-medium {width:97%;} Feel free to adjust the percentages above. These percentages are controlling the width of the block ...
Display multiple labels and inputs on the same line - Experts Exchange Find answers to Display multiple labels and inputs on the same line from the expert community at Experts Exchange Pricing Teams Resources Try for free Log In Come for the solution, stay for everything else.
› how-to-put-an-inputHow to put an input element on the same line as its label? Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement. This will align your label accordingly. Overflow property for input is used here to clip the overflow part and show the rest.
Form Project - display label and input on the same line. - Treehouse Just make sure that your label and input elements are displayed inline or inline-block. For example: @ media ( max-width : 700px ) { label , input { display : inline-block ; }
phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Jul 13, 2022 · Bootstrap inline property is for displaying the enclosed elements horizontally in a row. This property can be applied for any group like checkbox, radio and more. This article describes how to apply the inline property to the form to display labels and inputs in a line.
how can show label and input control in same line User-1355965324 posted. Hai yogogo. I used the followin way using col-form-label it is working fine.Is there any other option to fix this problem other than keeping style for creating seperate div.
showing label and input in same line using css - Stack Overflow As you can see in the jsfiddle, label and input show in separate lines. I want the label and input to show up on same line irrespective of the screenwidth. Label shall have a fixed size that allows it to fit contents in one line and the input shall occupy the rest of the screen width. appreciate any help css html inline Share
CSS for Labels, Buttons and Form Interactions | HTMLGoodies.com There are a couple of other considerations when positioning labels to the left of their associated controls: Make sure that the form's width is great enough to accommodate both the labels and fields on one line. Otherwise, they may wrap. You may want to assign a value to the margin-top so that there is a bit of vertical space between form elements.
Label and text box on the same line using css - Stack Overflow Give the labels a width - this puts the inputs all the same distance from the far left, aligning them. Then, depending on how you like your labels lined up, you can either leave them as is, or text-align them right. - kinakuta Jun 22, 2011 at 9:41 Add a comment 15 I'm using this css
How can I put 2 labels and text boxes on one line? - Tek-Tips I am creating a form with input boxes. I want to have a label, followed by an input box, followed by a 2nd label, followed by a 2nd input box, all on one line. I have code which will put one label followed by two input boxes on one line, and the 2nd label appears on the next line.
5 Ways To Keep Elements On The Same Line In HTML CSS - Code Boxx Keep Elements On The Same Line In CSS HTML (click to enlarge) THE END Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!



































Post a Comment for "45 css label and input on same line"